
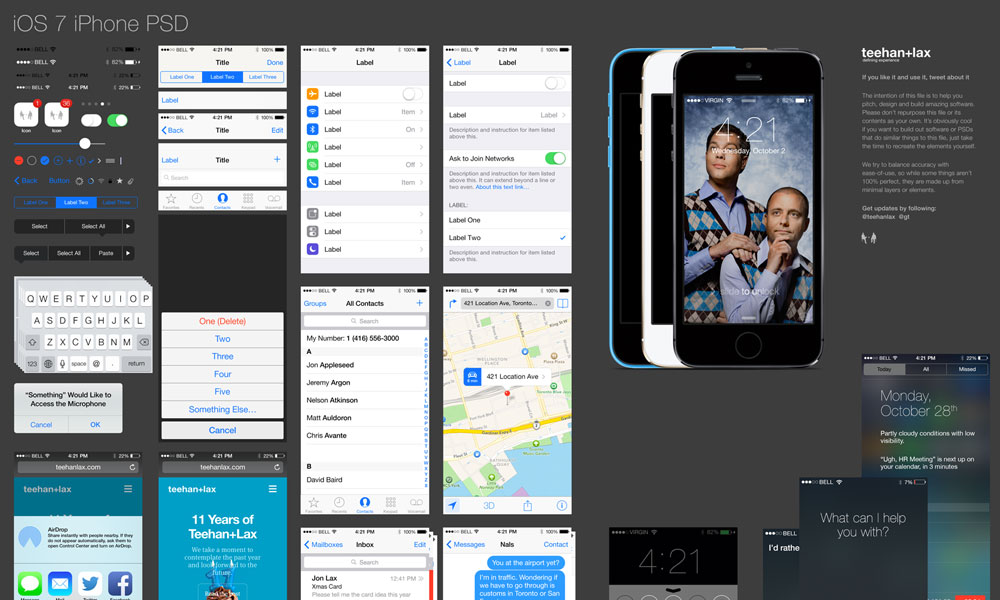
iOS 7 GUI PSD (iPhone)
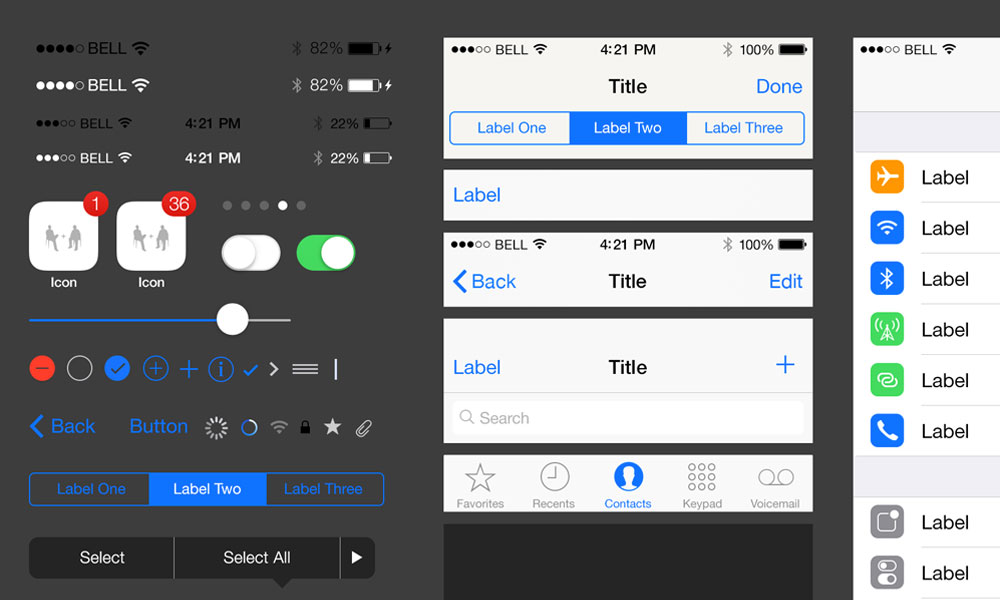
A Photoshop template of GUI elements found in the public release of iOS 7.
HDownload PSDUpdated October 29, 2013
License stuff: The sole purpose of this file is to help you pitch, design and build amazing software. The file nor its elements are to be repurposed as your own. It can’t be broken apart and used to create similar tools.





Make good stuff
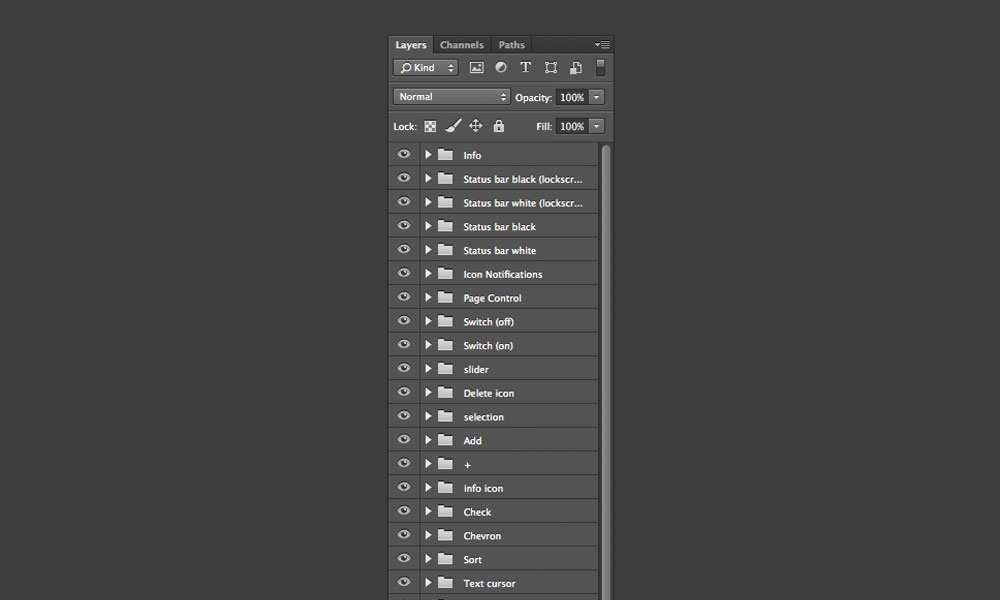
The PSD is a well organized, labeled and layered PSD full of editable shape layers. Most people find it useful for mocking up apps. Others use it to concept ideas or create custom interface elements that work harmoniously with those native to iOS. Whatever your use, we hope you enjoy it.
Before you get started, you’ll want to become acquainted with some of the support documentation that Apple has put together over at developer.apple.com (login required). PDFs like the iOS HIG, UI Transition Guide and UI Catalog will help you become familiar with how and when to use these elements.

New in this version
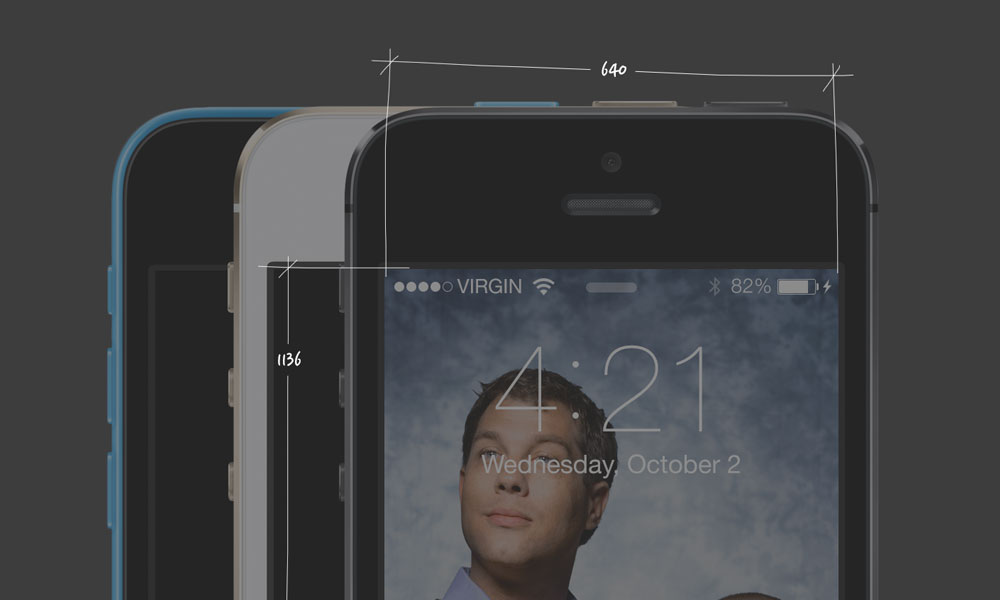
- iPhone 5S (space grey)
- iPhone 5S (gold)
- iPhone 5C (blue)
- GUI updated to public release (previously beta 1)
Made with Photoshop CS6
Actual 100% Size
A word on workflow

The primary thing to keep in mind here is that designing for a device like an iPhone, especially one with a retina display, using only a computer monitor leads to a good deal of guess work due to the differences in pixel density. We hate unnecessary guess work. Sure, you can export images and look at them on the end device but you’re probably not going to do that as often as you’d need to—and it’s a waste of time given that tools like LiveView Screencaster and Skala Preview are available. These products let you view your Photoshop canvas in real time on your iOS device. It’s the best addition to our toolkit since Photoshop added layers and multiple undos. Read more here: How to Design Pixel Perfect Photoshop Files for iOS Apps.
Comments or suggestions? Hit up Geoff Teehan on Twitter